
- Permite desplegar sistemas como Wordpress, Drupal, Jenkins y
muchos otros en cuestión de minutos, facilitando la vida de los
administradores de TI.
- BITNAMI usa un conjunto de scripts para la instalación
y adecuación de sistema operativo base y todo lo necesario para
el funcionamiento de una aplicación.
- Estos sistemas están basados en Ubuntu Server, y todas
sus aplicaciones son Open Source.
Lista de aplicaciones disponibles.
Crear una máquina virtual para un sistema Bitnami
Para instalar un sistema con cualquiera de las aplicaciones
Bitnami, es necesario instalar una nueva máquina virtual,
por favor ir a la sección Creación de una máquina virtual
y seguir el procedimiento.
Ejemplo: Instalar Wordpress con Bitnami
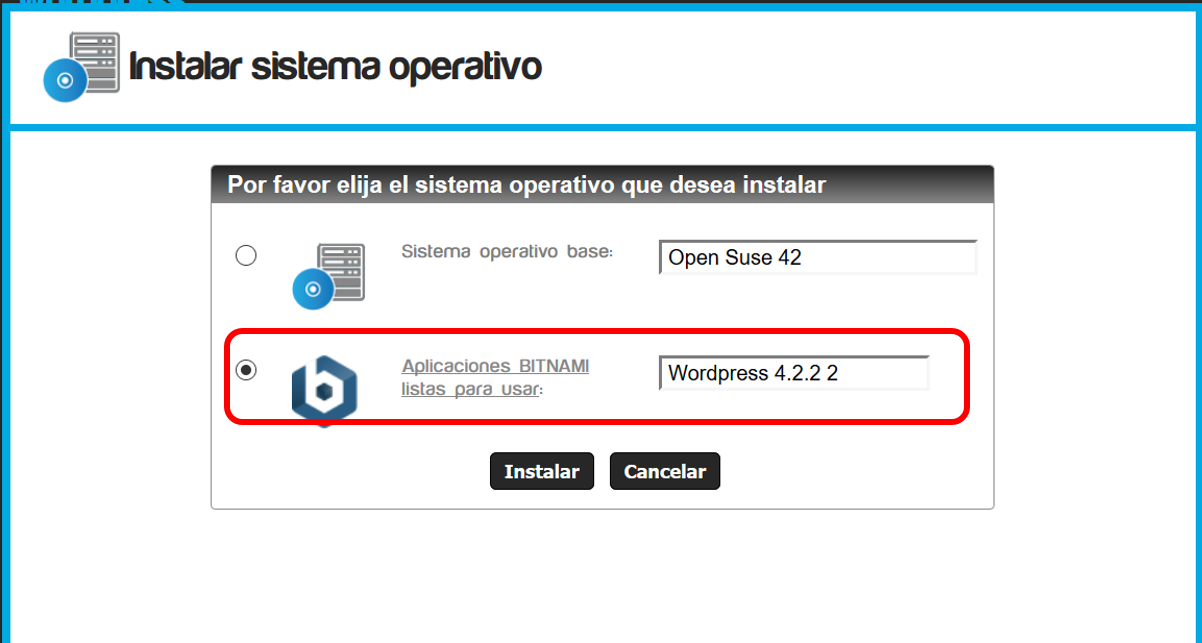
- Una vez se ha creado la máquina virtual aparece la ventana de Instalar sistema operativo
- Escoger la opción de Aplicaciones BITNAMI ->Wordpress XXX.

- Dar clic en el botón Instalar. El proceso de instalación inicia.

Es normal ver algunas pantallas de comandos corriendo.

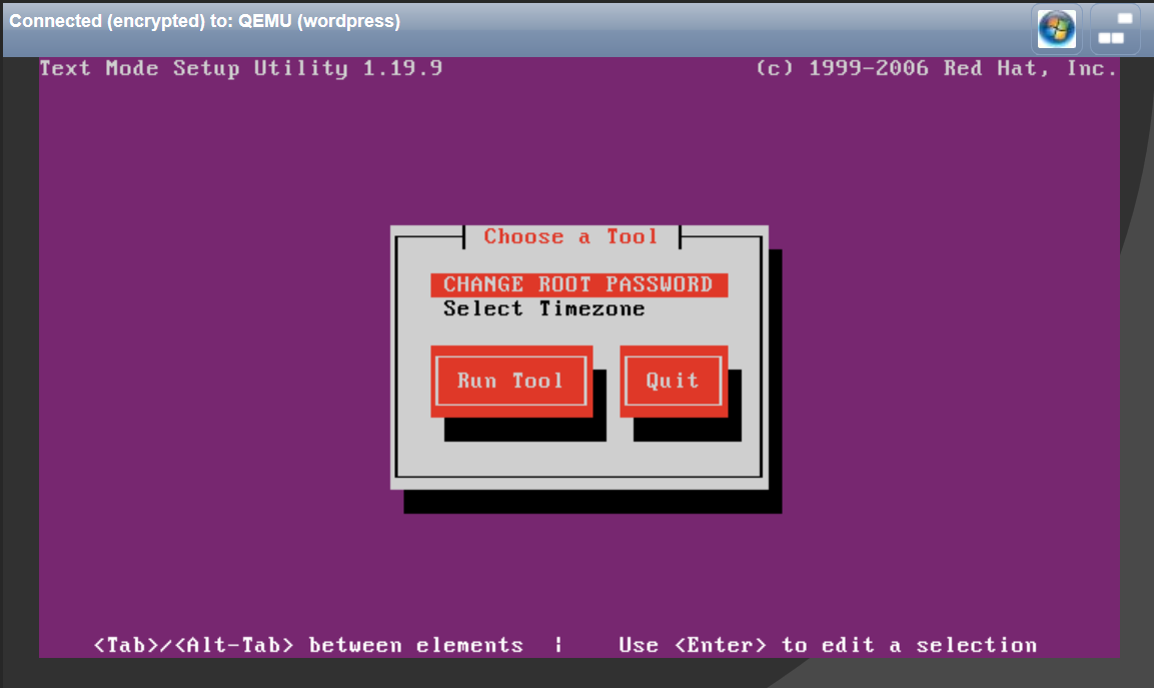
- Al final del proceso dar ENTER en la opción CHANGE ROOT PASSWORD para asignar el password de root.
- Luego seleccionar la opción de Quit <Tecla TAB>.

Instalación de Wordpress
Ahora el sistema realizará la descarga del instalador desde el web site de bitnami.com.Le agradecemos su paciencia, el asistente post-instalación puede tomar un tiempo para iniciarse:
- Escoger el idioma de su preferencia.

- Dar clic en Next.

- Escoger los componentes para instalar. Dar clic en Next.

- Seleccionar la carpeta donde se instalará Wordpress. Dar clic en Next.

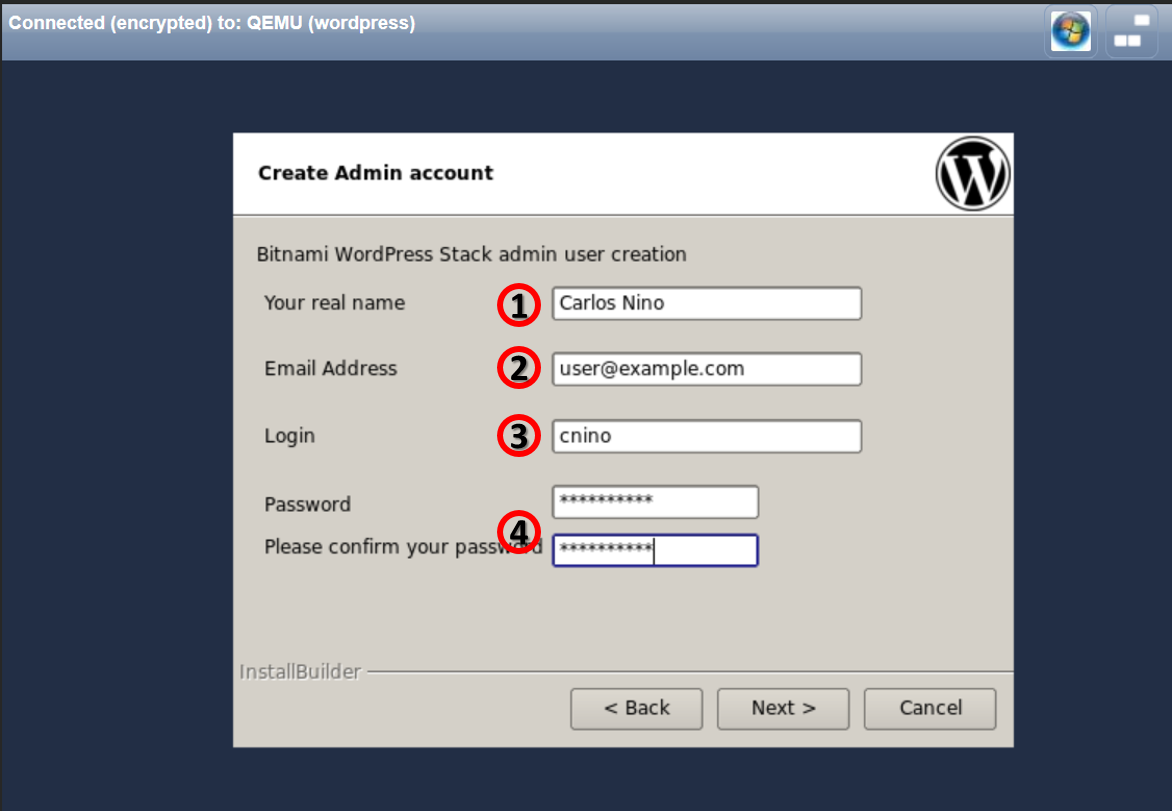
- Llenar los datos de la cuenta de administrador. Dar clic en Next.

- Nombre del administrador de Wordpress.
- Email del administrador de Wordpress.
- Usuario para el administrador de Wordpress.
- Password de la cuenta de administrador de Wordpress.
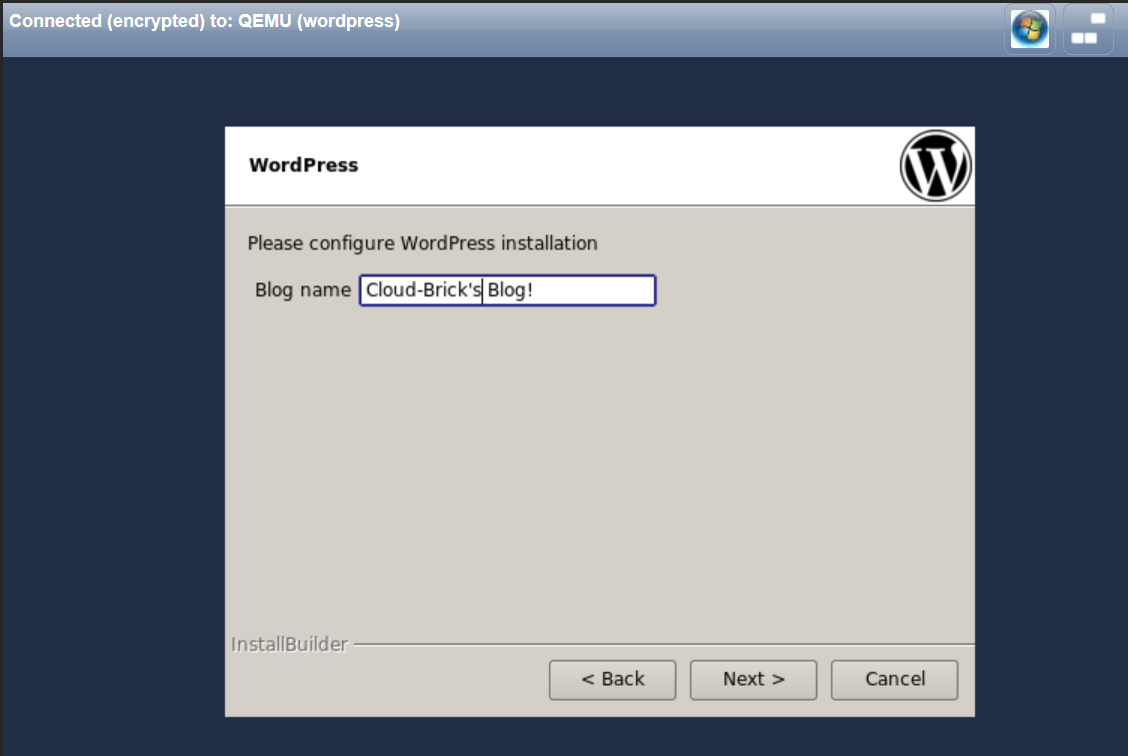
- Ingresar el nombre del sitio de Wordpress. Dar clic en Next.

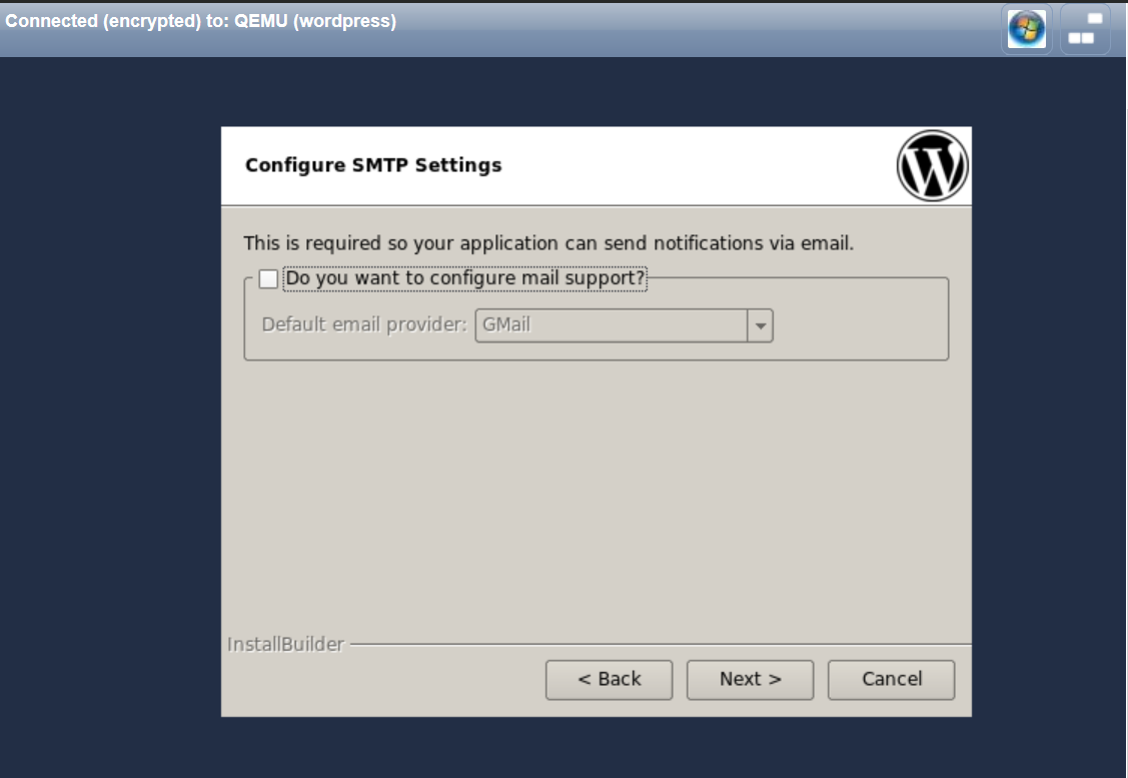
Si desea que WordPress pueda enviar correo electrónico hacia Internet, puede configurar el servicio de envio de email a través de una cuenta de Gmail.

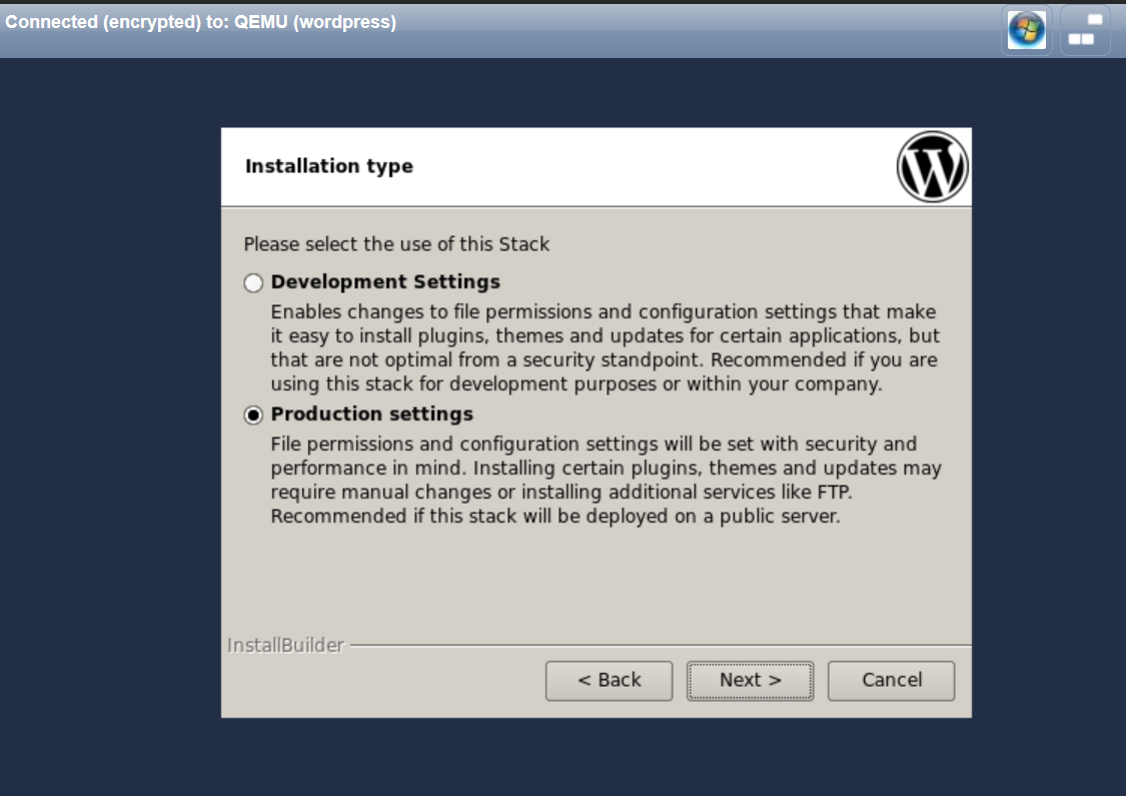
Escoger el tipo de instalación, para este manual se escoge Production settings. Dar clic en Next.

- Dar clic en Next.

- Todo listo para instalar, dar clic en Next.

- El proceso de instalación puede tardar varios minutos.

- Al finalizar el proceso de instalación, dar clic en
Finish, para reiniciar el sistema.

Publicar Wordpress como sitio web
La instalación de Wordpress con Bitnami ha finalizado, el sistema
instala todo lo necesario para que el sitio web funcione, eso
incluye el servidor web Apache ejecutándose en el puerto 80. Sin
embargo, el servicio aún no es accesible aún a través de un
navegador, por eso es necesario publicar el servicio web de la
máquina virtual.
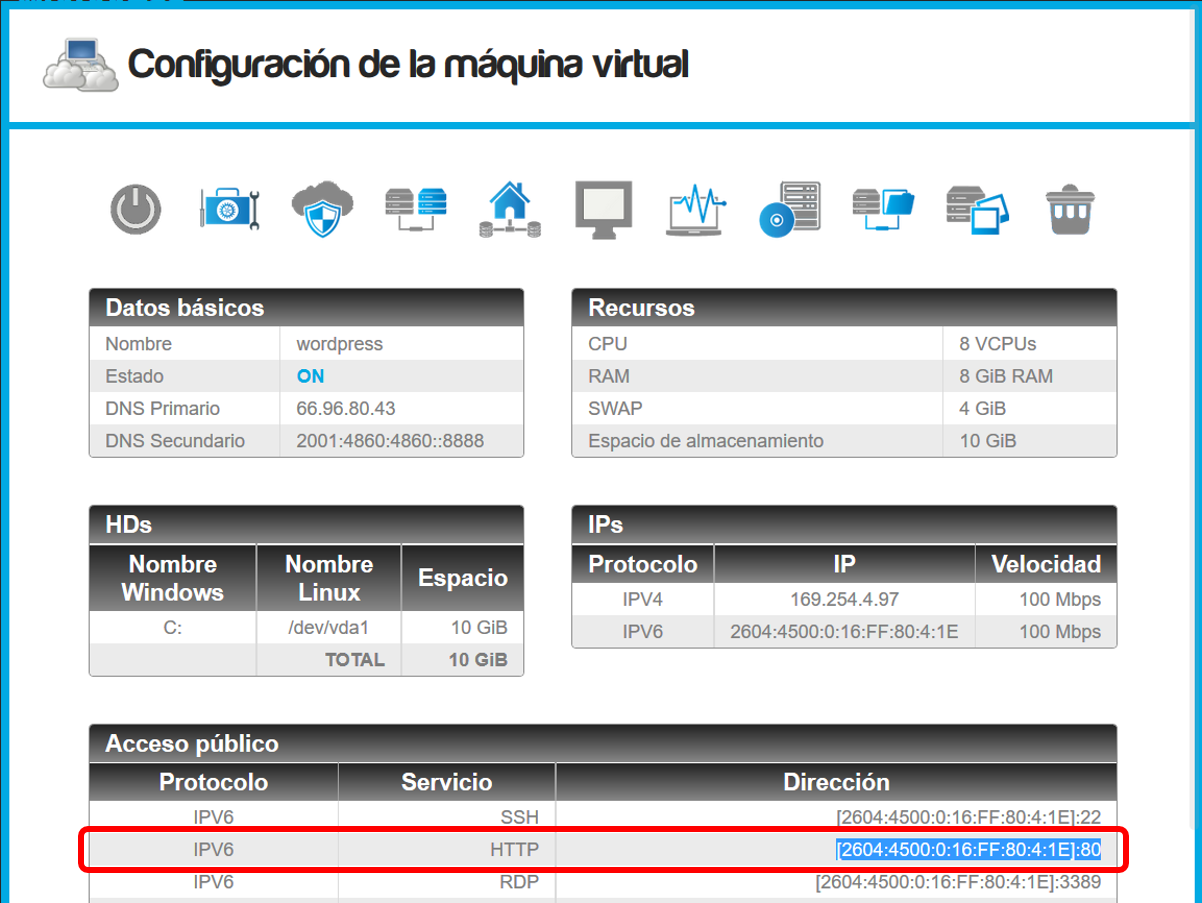
Para publicar el sitio web ingresar a la máquina virtual de Wordpress y tomar nota del acceso al protocolo HTTP.

- Ahora debemos crear un "Servidor HTTP" , es decir, debemos
decirle al sistema que vamos a ejecutar un servicio de HTTP en
la máquina virtual que acabamos de instalar.
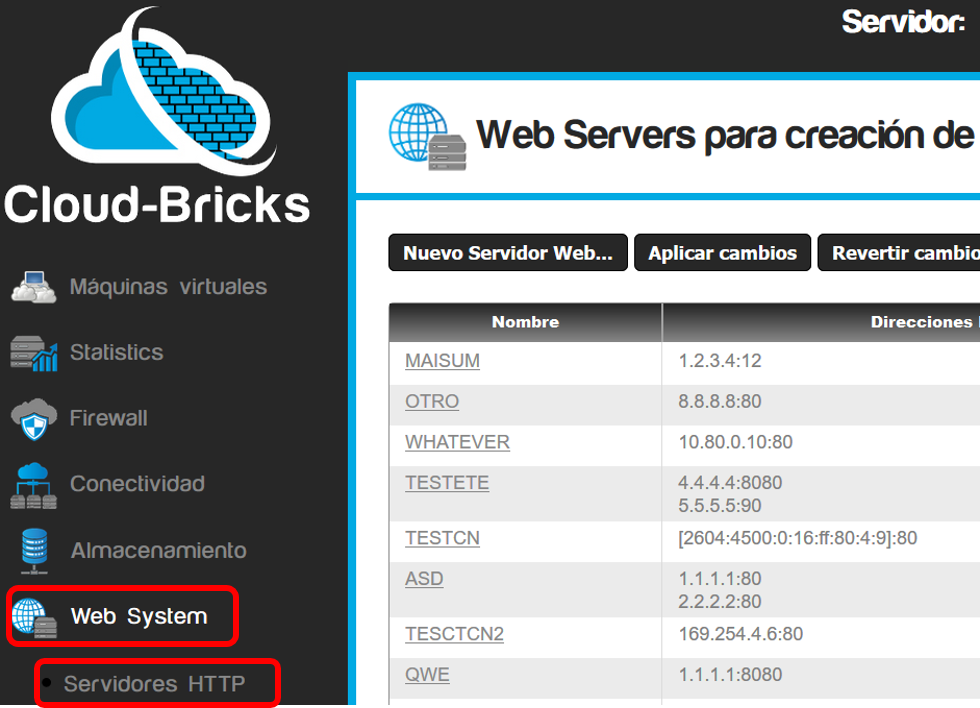
- Ir a la sección Web System> Servidores HTTP del menú de la izquierda.

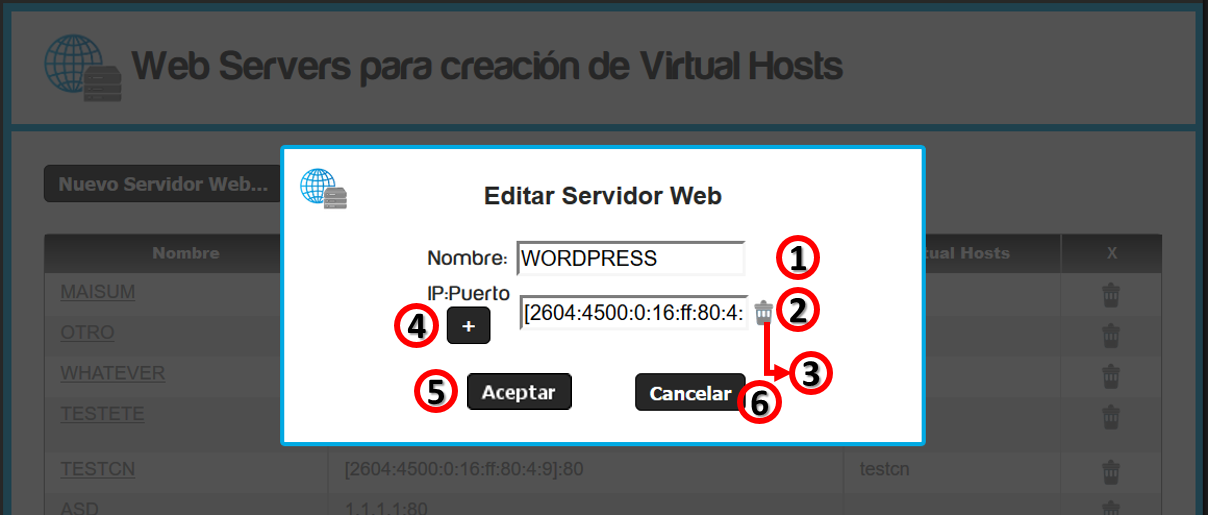
- Dar clic en el botón Nuevo Servidor Web... Ingresar los datos del Servidor HTTP.

- Nombre del servidor Web
- IP:Puerto de la máquina virtual de Wordpress, pegar el dato
copiado en el primer paso.
- Botón de Eliminar IP: Borra una dirección IP (+
puerto) asociada al servidor web.
- Botón agregar IP:Puerto, es posible agregar varias
IPs. (Útil para crear un balanceo de carga Round-Robin)
- Botón Aceptar, permite actualizar la lista de Servidores Web.
- Botón Cancelar, cancela la operación.
- Dar clic en el botón Aceptar.
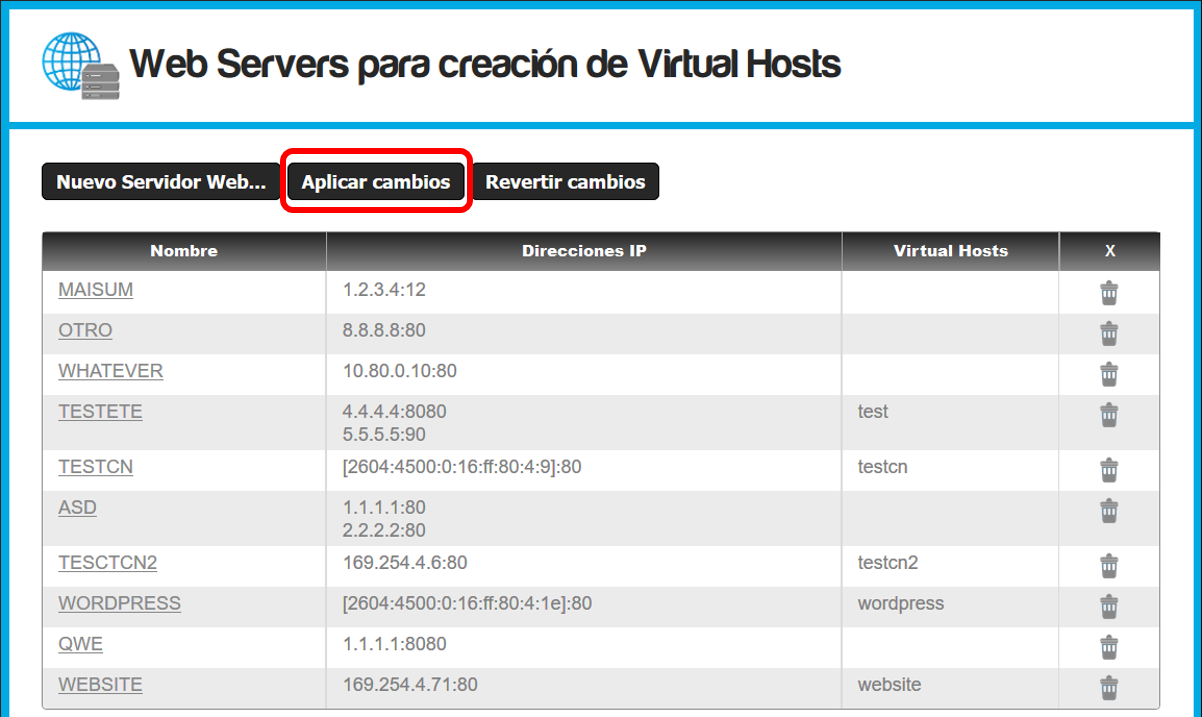
- Luego Dar clic en el botón Aplicar cambios para salvar
los servidores HTTP.

- Ya hemos creado un Web Server, el sistema Cloud-Bricks ahora sabe que tenemos un servicio HTTP corriendo en una IP y puerto específicos.
- Ahora necesitamos crear un "Virtual Host" que sirve para
asociar un nombre de dominio con el servidor web que acabamos de
crear.
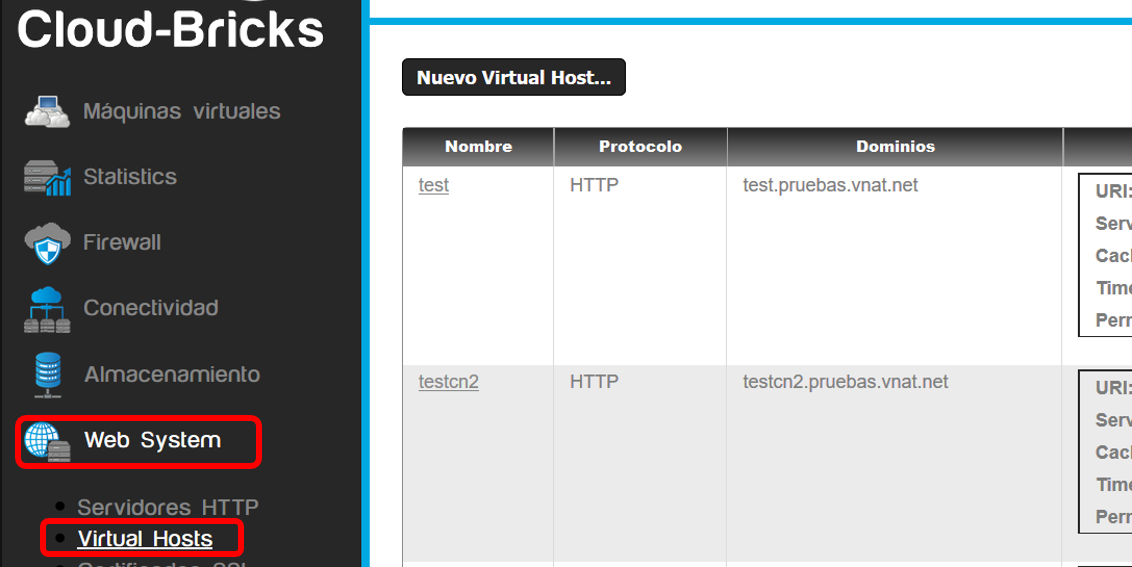
- Ir a la sección Web System> Virtual Host del menú de la izquierda.

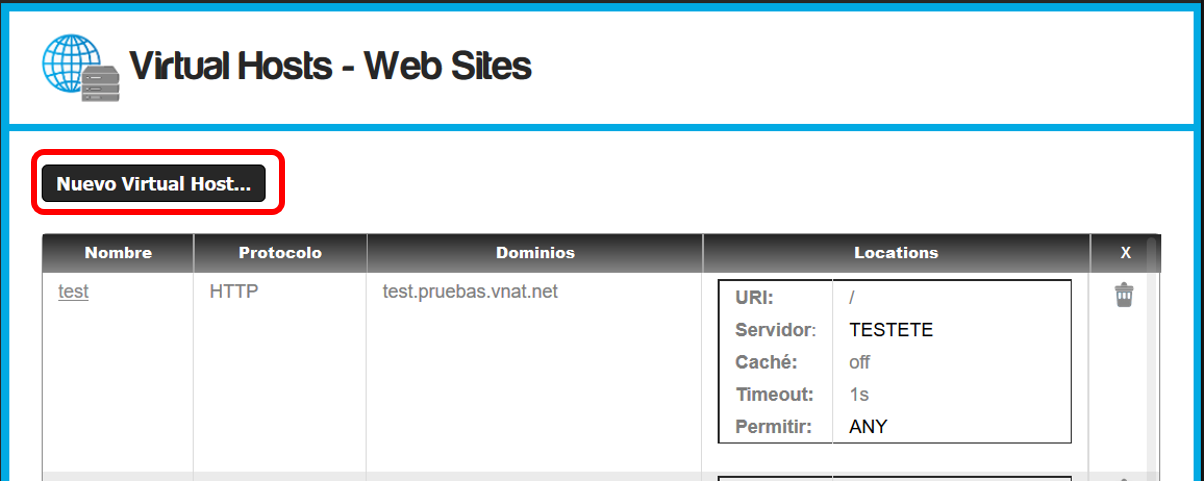
- Dar clic en el botón Nuevo Virtual Host...

Configurar un nuevo Virtual Host
Para que el sitio sea visible es necesario registrar el Site y los dominios asociados.
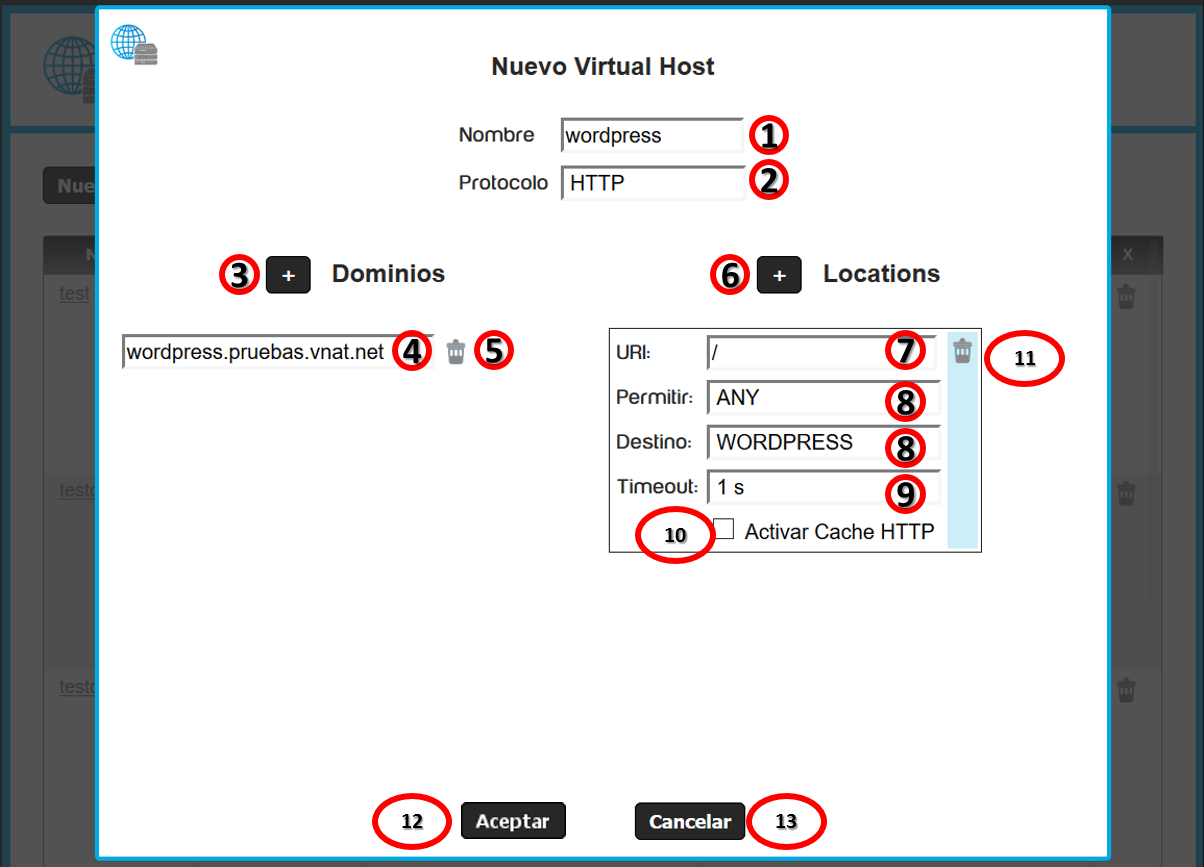
- Nombre del Virtual Host. No pueden existir nombres repetidos.
- Protocolo.
- HTTP: Protocolo para sitios Web normales, sin seguridad.
- HTTPS: Protocolo web seguro que utiliza la capa de seguridad
SSL. Para mayor información ir a la sección Certificados
SSL.
- Botón de agregar dominios: Es posible
configurar varios dominios en un sólo virtual Host.
- Nombre de dominio:
- Aquí se pueden agregar todos los dominios que hayan sido
adquiridos para el site y que estén apuntando hacia la IP
física de su Cloud-Brick.
- También podemos poner el nombre del dominio del sistema por
defecto el cual tiene el formato
<nombreMaquinaVirtual>.<nombreCliente>.vnat.net .
- En nuestro ejemplo el nombre de la máquina virtual es "wordpress" y el nombre del cliente configurado es "pruebas" de modo que automáticamente el sistema Cloud-Bricks ha creado el nombre de DNS: wordpress.pruebas.vnat.net que apunta hacia nuestro cloud.
- Si hace ping hacia este nombre de dominio podrá verificar la
dirección IP física de su cloud.
- Botón de eliminar dominios: Elimina dominios que se han agregado.
- Botón de agregar Location: Permite configurar nuevos Locations (carpetas del site) cada uno con opciones distintas.
- URI:
- Ruta del Location:
- Para este ejemplo usaremos el Location default que corresponde a la raíz del sitio web "/".
- Para mayor información ir a la sección Virtual Hosts.
- Restricción de acceso y destino del Virtual Host
- Si lo desea puede restringir el acceso al site a un host o red definido en el firewall.
- El destino del virtual host será el servidor HTTP
configurado anteriormente el cual hemos llamado WORDPRESS.
- Timeout: El tiempo máximo de respuesta que deseamos
para nuestro portal, para este ejemplo lo puede configurar en 10
segundos.
- Opción para activar el cache HTTP.
- Para mayor información ir a la sección Virtual
Hosts.
- Para este ejemplo lo dejamos desactivado.
- Botón para eliminar Locations.
- Botón Aceptar:
- Sirve para salir de la pantalla de edición de Virtual Hosts y actualizar la lista dela pantalla anterior.
- Los cambios solamente quedarán guardados cuando se haga clic
en "Aplicar cambios"
- Botón Cancelar: Ignora los cambios realizados.
Ahora es posible ingresar al site de Wordpress instalado con
Bitnami desde el navegador, a través del dominio creado
http://wordpress.pruebas.vnat.net/
 Ya es posible editar el sitio de Wordpress.
Ya es posible editar el sitio de Wordpress.